Tips for formatting images
**CORE takes the guesswork out of displaying your images on the web. We create multiple variations of each uploaded image to ensure perfect display on any screen size.
There are, however, some recommended steps that you can take to format your images prior to uploading them. For best results, follow the suggestions below.
What happens after I upload an image?
When you upload an image, CORE creates five versions of that image, each with a different width. These widths are:
- 100 x 57 pixels
- 150 x 100 pixels
- 342 x 228 pixels
- 446 x 300 pixels
- 640 pixels
The height adjusts relative to the width to preserve the aspect ratio of the original image.
CORE offers built-in responsive design for your articles and organization pages. When your content is published to Army.mil, CORE selects the appropriate image size based on your visitor's screen. This helps to improve your page's performance and search engine optimization.
Image best practices
When uploading images to your site, follow these guidelines:
File Format
CORE only supports .jpg, .jpeg, .png and .gif file formats when uploading images to articles, organization pages, or user profiles.
Although the file formats are accepted, you should avoid uploading:
- Transparent .png files - The image will be converted to .jpg file format with a solid white background.
- Animated .gif files - The first frame of the animation will be converted to a static .jpg file.
File Name
To make file names as web-friendly as possible, only using letters, numbers, underscores and hyphens. Other characters (like question marks, percent signs and ampersands) may cause upload errors.
File Size
While there is a 20 MB limit on all images uploaded to CORE, we recommend using image files that are less than 500 KB. It goes without saying that you want high quality, crisp images featured throughout your articles and organization pages. However, large, high-resolution images typically have huge file sizes. Just a few of these large images is enough to slow down page loading time, causing visitors to bounce and search engines to potentially penalize your SEO ranking.
Photoshop has a "Save for Web" function that optimizes your image file for displaying online. Open your image in Photoshop and go to File > Export > Save for Web (Legacy)... In the Save for Web lightbox, you can adjust the export quality. As a general rule of thumb, setting the quality to 60 will reduce the file size to below a megabyte without a noticeable degradation in image quality. However, if your image has a lot of detail, then you will likely need to increase the quality level. Essentially, saving for the web is a balancing act between image quality and file size to suit your needs.
Color mode
Converting your photographs and graphic files to RGB color mode prior to uploading them to CORE will give you better control over the final image outcome on browsers.
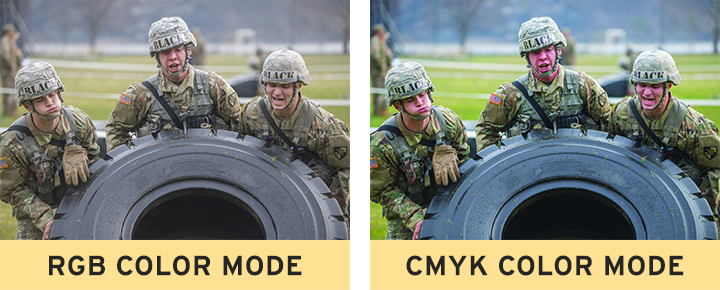
RGB color mode is a web-safe format for displaying images on digital screens, like computers, tablets, and smartphones. Conversely, CMYK color mode is intended for print products, so these images won't render properly on the web. Some browsers won't display your image at all, because they don't know what CMYK means. Other browsers may display your image, but the colors will look off.
In the example below, you can see the difference in how a browser renders the same image in both color modes. The image appears more fluorescent than expected, because the browser failed to convert the CMYK values to RGB correctly.

Here's how to convert the color mode using Adobe programs:
- In Photoshop, select Image > Mode > RGB Color.
- In Illustrator, click File > Document Color Mode > CMYK Color.
- In InDesign, click Window > Color. Click the dropdown button in the upper right corner and select CMYK.
Image size
Image size refers to the number of pixels along an image's width and height. The dimensions of the original image that you upload to CORE can have a big impact on how it displays when it is on www.army.mil. We recommend using images that are between 1500 and 2500 pixels along the longest edge.
In most cases, CORE will reformat large images to a maximum width of 2500 pixels. However, you may consider reducing a larger image's dimensions prior to uploading it. On the other hand, we don't recommend enlarging a smaller image using a third-party software, as this can make it appear pixelated. It is always better to start with an image that is at least 1500 pixels wide.
Resolution
Resolution refers to the detail within an image, and is typically described as PPI, or pixels per inch. Higher resolution means that there are more pixels per inch, resulting in a high-quality, crisp image. To ensure sharp image resolution, focus on PPI, rather than DPI, or dots per inch. DPI affects printing quality, but PPI affects quality on digital screens.
While the standard resolution for web images is 72 PPI, you're free to upload images at a higher resolution. Keep in mind that the higher the resolution, the higher the file size and loading time.
Image cropping
Browsers load the full image for images cropped by your site, such as those cropped with the cropping handle or Site Styles aspect ratio tweaks. To reduce the file size of large images, it's better to first crop them close to the intended size manually with third-party software or the built-in Image Editor.
Aspect ratio
An aspect ratio is a proportional relationship between an image's width and height. It is written as a formula of width to height. Here are some common aspect ratios:
When you crop an image using our Image Editor, CORE automatically resizes the height relative to the width to preserve the aspect ratio of the original image.
Orientation
We recommend correcting the orientation of your image before uploading it to CORE. If it is upside-down on your computer, then it will display upside-down in CORE and on www.army.mil. In the future, we plan to integrate the ability to rotate your images using CORE's built-in Image Editor.
Page performance
Page performance refers to the speed that a web page displays on a user's browser. CORE's built-in responsive design optimizes content released to www.army.mil by automatically selecting image sizes based on the user's screen size. This optimization improves page load times across all devices and offers a better user experience.
Keep in mind that page performance is affected by the total content on your page. When you have a large number of images on a page, you may experience slow loading speeds, even if you follow our recommended guidelines for dimensions and file sizes. As a rule of thumb, we recommend keeping your total page size to under 5 MB.